Fragments and Reassembly: A Journey Through Historical Artifacts
Interactive Media | 2025
Project Overview
The "Fragments & Reassembly: A Digital Journey of Artifacts" project explores the intersection of history, technology, and cultural preservation by examining how fragmented artifacts can be digitally reconstructed. Inspired by the impermanence of material heritage and the challenges of conserving cultural artifacts, this project highlights the significance of preserving human history in the face of decay, conflict, and time.
It emphasizes the symbolic act of piecing together broken fragments, reflecting broader themes of healing, cultural identity, and intergenerational knowledge transfer. The visual effects, such as particle systems and connected strings, embody the threads of shared human heritage, while the interactive gestures evoke a sense of personal engagement with history.
Ultimately, this work seeks to inspire dialogue on the importance of cultural education and artifact protection in the digital age, showcasing how technology can bridge gaps between past and present, physical and virtual, memory and materiality through human efforts.
Technical development
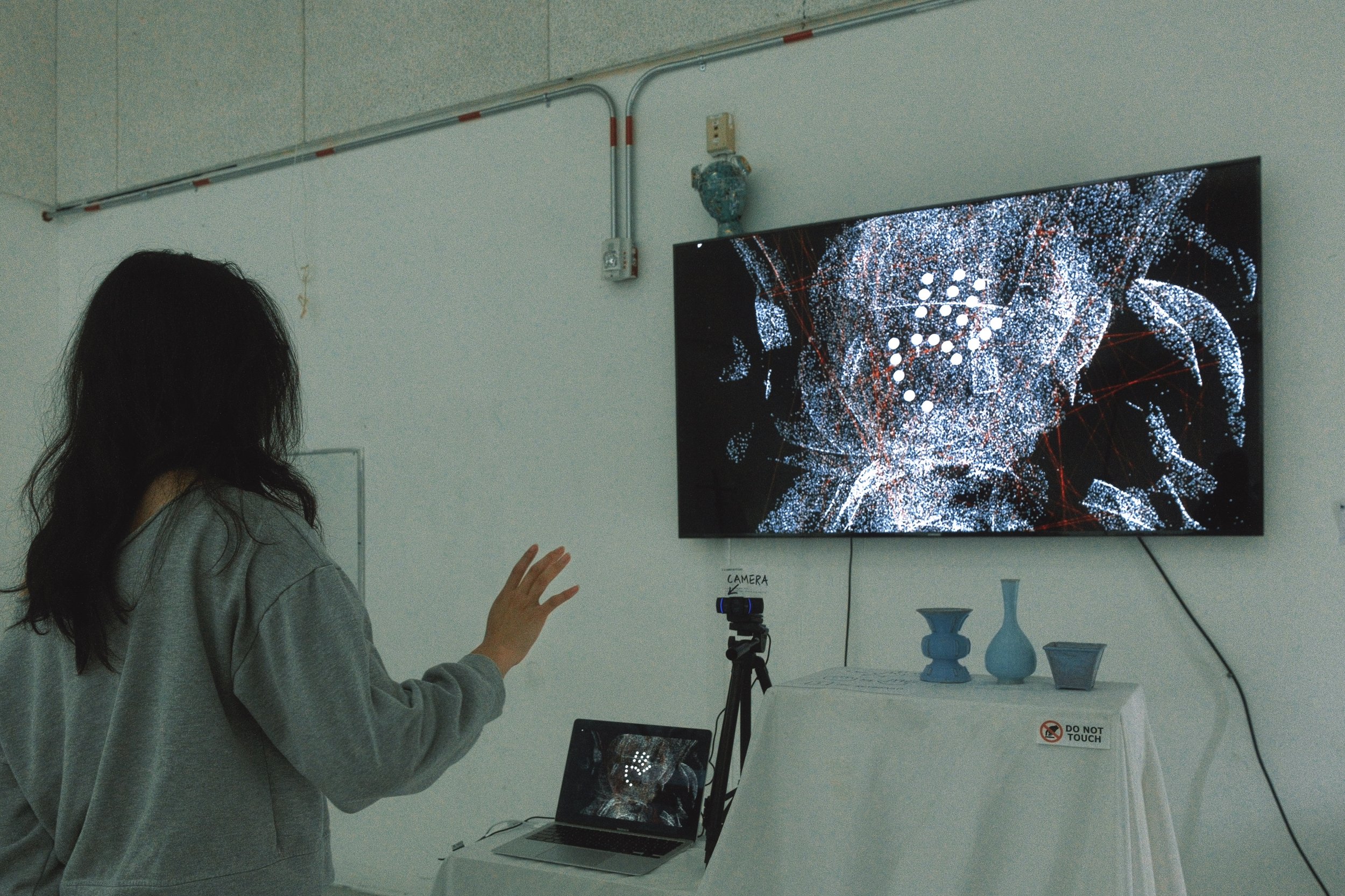
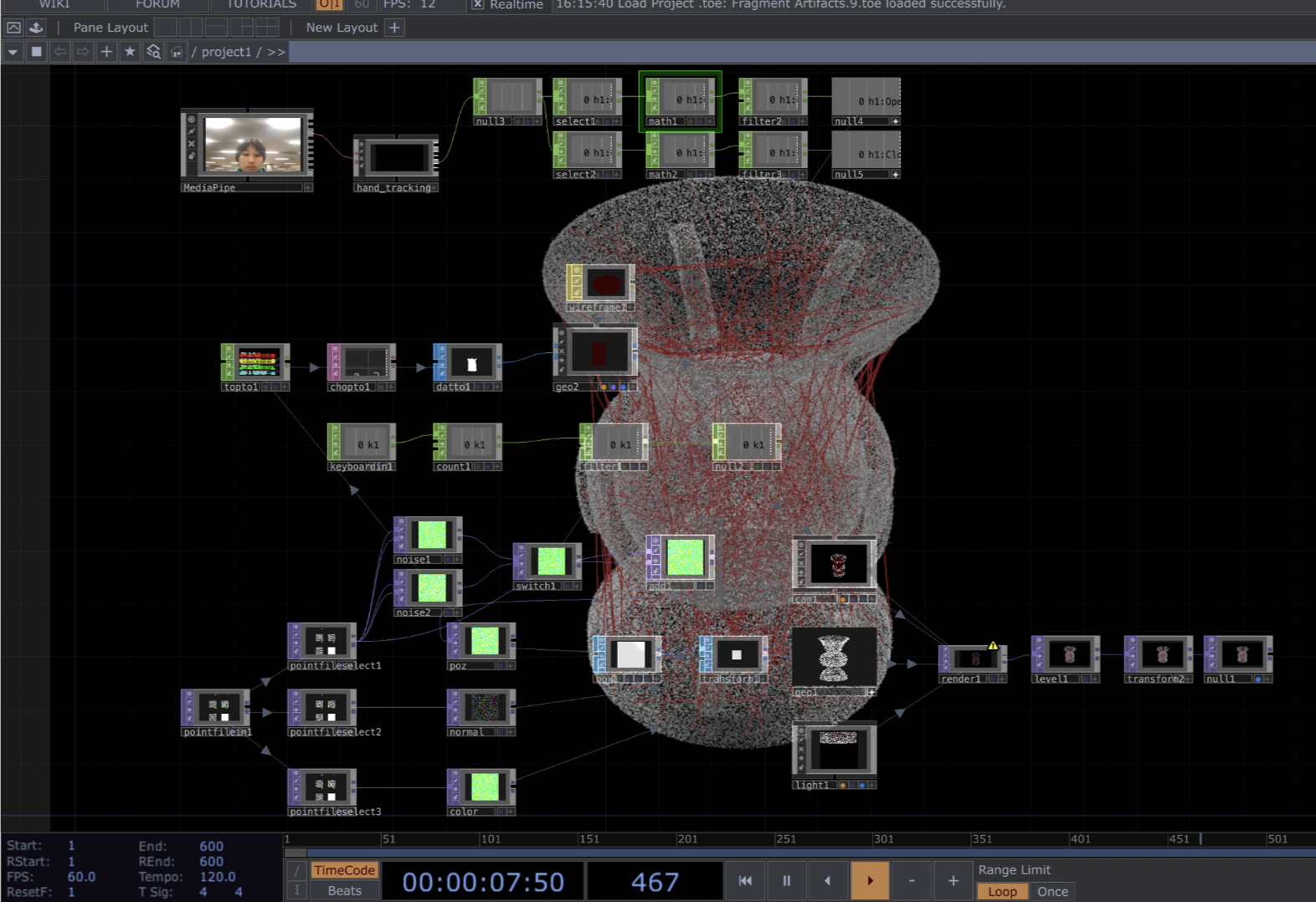
The project will be developed through Meshlab for 3D model adjustments and point cloud effects, and mediapipe for gesture/movement controls. It will be presented in TouchDesigner for final visual elements effects of the artifact appearance. The audience is encouraged to interact with their hand gestures to play around with different forms of the artifact at a close distance, allowing them to experience the historical narrative through the immersive journey they created.
Project Timeline
Week 2-3
Basic research about software that can be used to adjust 3D models and import into TouchDesigner
Researching on important historical time/ artifacts to choose from
Select 3D model files online to work on
Figuring out how to create point cloud effect in MeshLab with the chosen model
Week 4
Week 5-6 VIS160A-Midterm
Demo the prototype1.0 version with class
get feedback and suggestions about next steps
Week 9-10 VIS160A-Final
demo of working prototype2.0 version with class
including all basic effects on the model in TD
added ambient sound switch according to user gesture input
https://sketchfab.com/3d-models/aae4782772e947dca3bf182bb6ab3735
Debug and refine the prototype.
Work on switching between different models.
User testing + feedback
Deciding on devices required for the installation
Proof of Concept
Importing point cloud file into TouchDesigner
Experiment with basic forms of point cloud effect, creating a simple but working prototype controlled by keyboard
Getting ready for midterm critique with a live demo
Week 7-8
working on gesture interaction in TD to control the model
Experimented with mediapipe plugin and imported it into TouchDesigner
Week 11 VIS160B-Initial Presentation
Adjust model interaction(i.e. camera angles and rotations)
Find other relevant models online and apply the similar workflow to those models
Finish the tech ride document and refine project timeline
Get user feedback from the initial presentation
Week 12-14
Week 15 -16
3D printed objects and started painting
User testing with more audience interaction.
Final setup revisions based on user testing.
Week 16-19
Debug and refine the prototype.
music file revision
3D printed objects
User testing + feedback
Finalizing on device required for the installation
Related works
Ferenj: A Graphic Memoir in Virtual Reality
by Ainslee Alem, 2020
The Digital Gandhara Project is a digital preservation initiative that aims to safeguard the Buddhist art and architecture of the ancient Gandhara region (modern-day Pakistan and Afghanistan).
Similarities with my project:
both projects explore the movement of artistic traditions across cultures and 3D modeling to preserve fragile artifacts and make them accessible to a wider audience
Differences with my project:
Digital Gandhara focuses on large-scale architectural preservation, my project narrows in on several individual artifacts
My project integrates gesture interactive elements that allow users to engage with the artifact beyond pure visualization
What I learned:
Digital Gandhara demonstrates the potential of digital tools in preserving and recontextualizing historical artifacts, transcending geographical and temporal limitations. Its use of multimedia storytelling inspires me to think about incorporating historical narratives, user interaction, and digital interpretation to deepen engagement with my artifacts.
Google Tilt Brush,
by Google, 2016
Ferenj: A Graphic Memoir in VR is an immersive VR experience that explores themes of identity, memory, and belonging through the lens of the artist’s personal experience and cultural heritage.
Similarities with my project:
both projects use immersive environments to explore cultural narratives
Differences with my project:
Ferenj is highly autobiographical, whereas my project is more about historical preservation and interpretation;
Ferenj is more abstract, using surreal, collage-like compositions, whereas mine is more about visualizing realistic historical artifacts
What I learned:
VR can be used as a storytelling medium rather than just a visual tool. It demonstrates how interactive digital environments can be used to convey personal and cultural narratives in a way that feels both intimate and expansive. Ferenj also highlights the importance of sound design in immersion.
Digital Gandhara
by Harvard CAMLab, 2024
Google Tilt Brush is an AR/VR-based painting tool that enables users to create artwork in a three-dimensional space. Using VR controllers and motion tracking, artists can "paint" with dynamic brushes, sculpt in virtual space, and interact with their artwork.
Similarities with my project:
both projects use gestural input to enable users to interact with digital objects, 3D experience where users engage in spatial creativity, and Blending Traditional Art with Digital Technology.
Differences with my project:
Tilt Brush is designed as a creative tool for artists in VR, while my project is focused on cultural education and artifact restoration.
Tilt Brush allows users to create art from scratch in an open-ended format, while my project guides users through an exploration and reassembly process.
What I learned:
The success of Google Tilt Brush highlights how gesture-based interaction can significantly enhance user engagement, making digital art creation intuitive and immersive.